
新しいPCに買い替えたこと、また新型肺炎の影響で家に閉じこもる時間も増えたので、下の3つを目標として、Wordpress関連の環境を一新することに挑んでみた。
【 WordPress関連の改定目標 】
- 開発環境の再構築
- ブログデザインの一新
- セキュリティ対策(SSL化)の実施
2015年末にWordpressの勉強を始め、このサイトを立ち上げた。 その後コツコツと記事の追加を行ってきたが、技術的な部分ではサイト立ち上げ時のままであった。 そして今回再構築するにあたり、IT関連の技術進歩の速さを改めて実感した。
開発環境 「XAMPP」から「Local by Flywheel」へ
今までローカルの開発環境としてXAMPPを使っていた。 もっとも独学で始めたWordpress。 よく判らずに色々触っているうちにゴチャゴチャとなってしまい、殆ど使っていなかった。
そこで改めて再構築しようとネットで調べてみると、なんと「XAMPPは古い!」らしく、最近は「Local by Flywheel」というものが主流ということを知った。 取敢えず時流に乗っておこうと、この「Local by Flywheel」を採用することにした。

ネット上のインストール方法を参考に、Localのインストールに続けてWordpressのローカル環境追加も問題なく、簡単にインストールは完了した。
本番環境から開発環境へのデータ移行
すでにサーバー上で公開済みのコンテンツを、どのように開発環境に移行するかが次の課題である。
色々調べた結果、「All-in-One WP Migration」というプラグインが簡単そうなので、現行のサイトに早速インストールを行う。

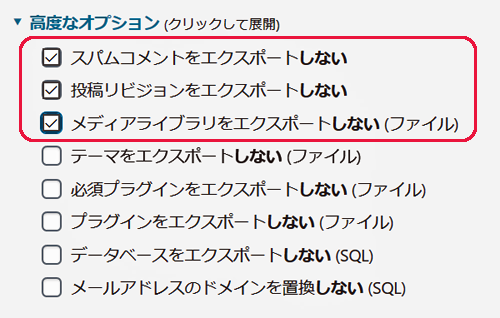
しかし無料版は移行データの容量に制約があるという。 そこで写真関係は移行から外すことにして、All-in-One WP Migrationの「エクスポート」に移動し、「高度なオプション」から不要データにチェックを入れてエクスポートを実行してみる。

約300本くらいの記事であるが、1分程度でエクスポートは終了。 開発環境側にも同じく「All-in-One WP Migration」をインストール。 次に「インポート」を実施して、先ほどエクスポートしたファイルを開発環境に読み込ませてみた。
インポートもすぐに終了し、早速投稿一覧から適当なページを選択してプレビューで確認してみる。
今まで使っていたテーマ・Simplicityも移行され、写真などのイメージを除いて、なんとなく移行はできたような感じであった。
開発環境を含め、WordpressのバージョンもV5.3.2にあがった。 そして開けてびっくり! エディターが「Gutenburg」と呼ばれるブロックエディターに、大きく様変わりしていた。
従来のエディターもあるが、試しにこのページを新しいエディターで作成してみた。 まだ細かな操作などが判らないので、いまいち使い勝手が良くない。 しかし 慣れればきっと便利なものと思われ、これからいろいろ勉強していこう・・・