
WordPressのローカル開発環境を「Local by Flywheel」で構築し、写真を除いて公開済みのコンテンツも開発環境に落としこんだ。 次に行うことは、テーマを変更してブログの外観を変えることである。
今までは「Simplicity」を使っていたが、この「Simplicity」と同じ作者が公開した「Cocoon」というテーマの評判が至って良いことが判り、このテーマに変更することに決定した。
Cocoonをダウンロード
Cocoonとは「繭」である。 どうでもよいことだが、昔「コクーン」という名の映画を見たことを思い出した(笑)

Cocoonとその子テーマのインストールを行い、Simlicityで使っていたCSSから、必要なものを移植していく。 同時にCocoonの様々な設定を行いながら、徐々に形を整えていく。
少しずつ形が出来上がっていくのは良いが、いつも思うことは「センスのなさ・・・」である・・・
テーブル罫線が消えた! 原因はどこに?
Cocoon設定やスタイルシートの移植を徐々に追加していたが、ある時ページ内の「目次」の枠線が消えていることに気づいた。 「おかしいな・・・」と思い、さらに他のページなどを調べていくと、なんとテーブル罫線も消えていることが判明!!
どのタイミングで消えたのか? 全く心当たりはなく、スタイルシートを見直しても怪しげな部分は見当たらない。 調べても埒が明かないため、原因を切り分けるための作業を行うことにした。
子テーマにあるスタイルシートに原因があるのか否かを調べるため、スタイルシートのバックアップを取った後にすべて削除してみた。
このスタールシートがない状態でページを表示すると、やはり罫線は表示されない。 ということは、原因はCocoonか、または WordPressの設定にあることが判った。
次の手段は、Cocoonの設定をリセットしてみることである。 幸いなことに、Cocoon設定の中に「バックアップ」機能があり、設定内容のバックアップを行った後に設定をリセットしてみた。
そしてページを表示してみると、何と罫線は表示された。 ということは「原因はCocoonの設定にある」と、範囲を絞ることができた。
Cocoon サイトキーカラー設定に注意!
テーブル罫線などが消えたことは、Cocoon設定に関係することが判明した。 そこで設定がリセットされた状態から、罫線の様子を確認しながら再度設定を試みた。
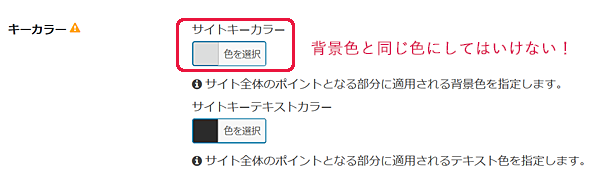
そして原因はCocoon設定の「全体」タブ内にある、「サイトキーカラー」であった。
サイト背景色が白なので、キーカラーを「白」にすると、背景色と同化して消えたようである。

どのようなところにサイトキーカラーが使われるのかは知らなかった。 しかし背景色と同じ色の設定は、サイトキーカラーに限らず問題を起こしそうなことは、よく考えれば解ることである。浅はかであった・・・
一応問題も解決したので、あとはサイトの形を徐々に整えていけばよいだろう。 次は今回の改定の大きな目的である、サイトのSSL化に挑戦である。