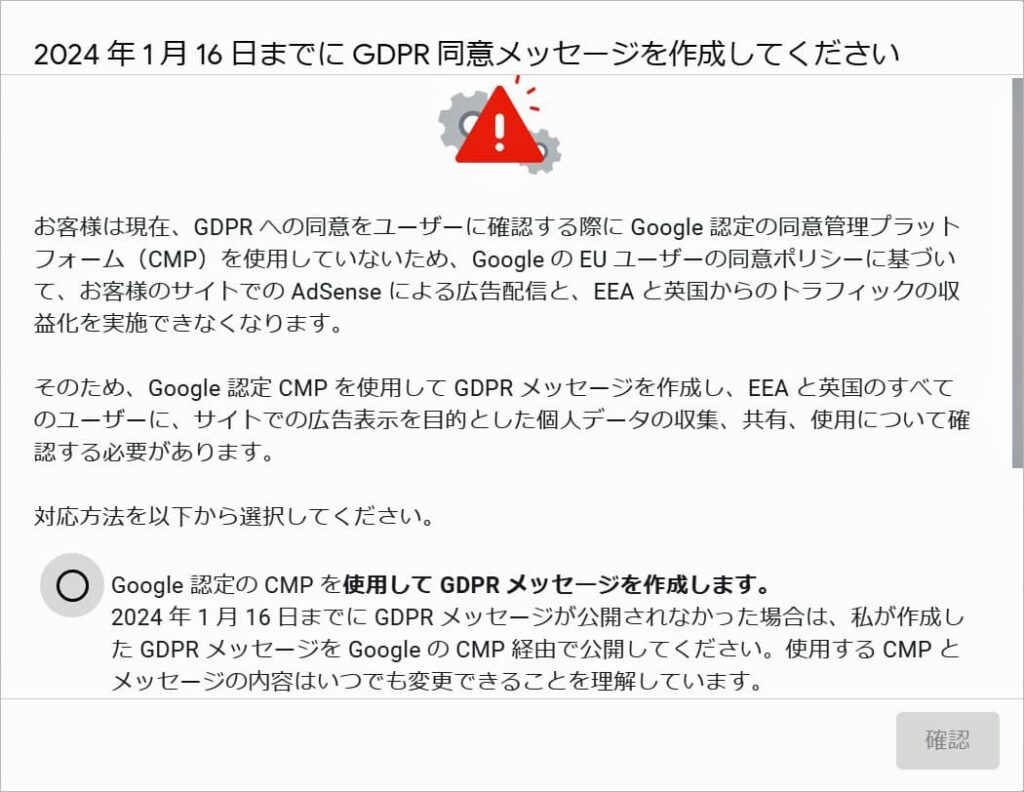
久し振りにGoogleアドセンスを開くと、「2024年1月16日までにGDPR同意メッセージを作成してください」というメッセージがドカンと表示された。
このGoogleからの要求に対応するため、自分のサイトにプライバシーポリシーと問い合わせフォームを作成する必要があるようだ。
そこでプラグインを利用して問い合わせフォームを作成したが、事前の調査時間を除けば、僅か30分程で作ることができた。
ではその手順を見て行こう・・・。
Googleアドセンスからの要求
Googleアドセンスにログインすると、「なんだこれは???」と思うメッセージが表示された。
「GDPR」とは、「EU一般データ保護規則」(GDPR:General Data Protection Regulation)というもので、EU域内の各国に適用される個人データ保護や、その取り扱いについて定めた法令のことだそうだ。
「ヨーロッパなので関係ない」と、3つある選択肢から「GDPRメッセージを作成しません」を選択しようと思ったが、やはりGoogleさんの云う通りにしよう・・・
自分のサイト上に「プライバシーポリシー」を作成する必要があるが、このプライバシーポリシーなどに対する問い合わせフォームから作成することにした。
大きくは3つのステップで作成
「問い合わせフォーム」は大きく分けると下記3つのステップで作成できた。
- 問合せ用フォーム用プラグインのインストールと設定
- 問い合わせ用固定ページの作成
- フッターメニューに「問い合わせ」を登録
問合せフォーム用プラグインのインストールと設定
問い合わせ用のフォームは、「contact form7」というプラグインを利用すれば、簡単に作成することができる。
「contact form7」のインストール
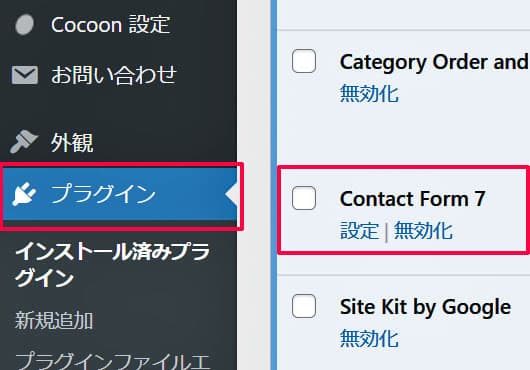
- WordPress編集画面メニューからプラグインの新規追加と進む
- プラグイン追加画面の検索窓に「contact form7」と入力し検索
- 下のプラグインが見つかったら「今すぐインストール」をクリックしてインストール実行
- インストールが完了したら「有効化」をクリック
- プラグインの一覧を見ると追加されていることが確認できる
「Contact Form7」の設定
プラグインのインストールが完了したら設定を行う。 設定といっても、問い合わせを受け取るメールアドレスを指定するだけである。
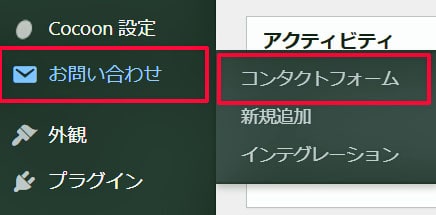
- WordPress編集メニューに追加された「お問い合わせ」→「コンタクトフォーム」を選択
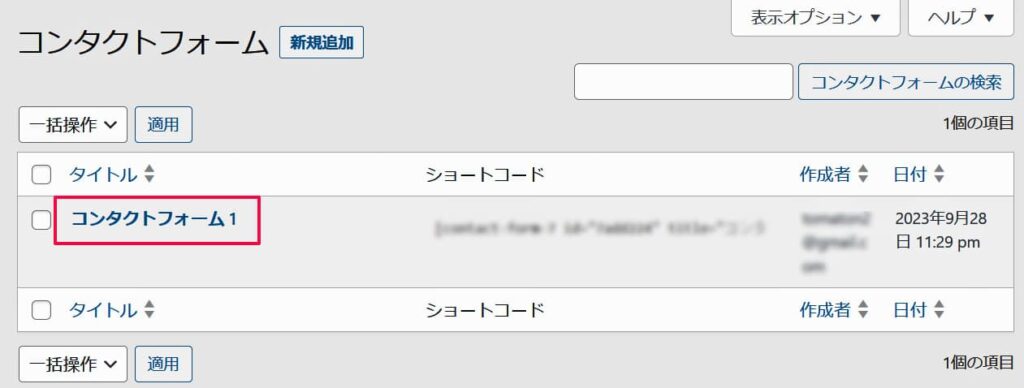
- 「コンタクトフォーム」画面内の「コンタクトフォーム1」をクリック
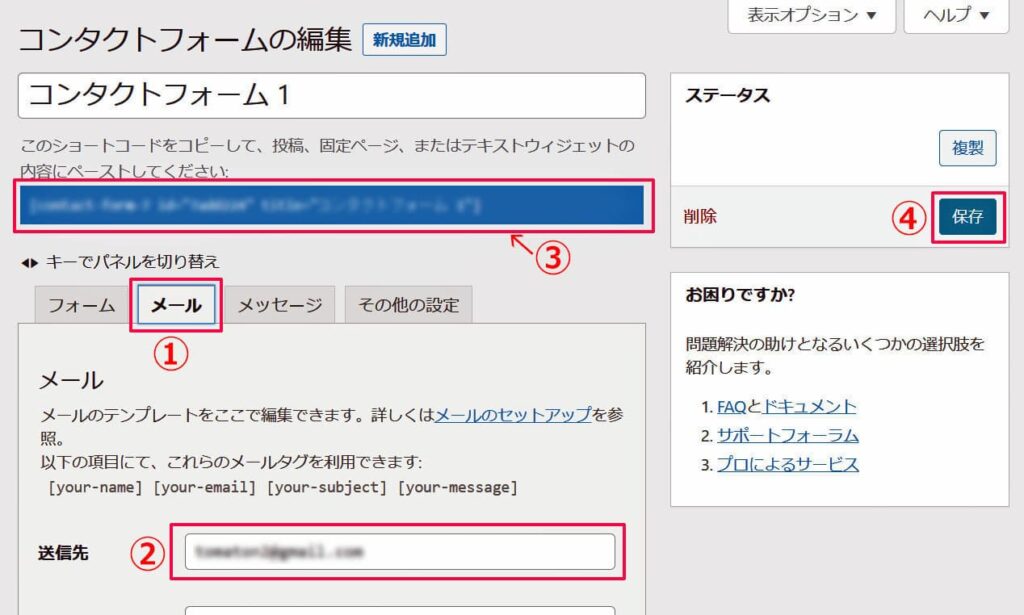
- 「コンタクトフォームの編集」画面が表示され、下記の設定を行い保存する
① 「メール」タブを選択
② 「送信先」に送信して欲しいメールアドレスをセット
③ 「ショートコード」は次のステップで必要となるのでコピーしておく
④ 「保存」をクリック
これでプラグイン「Contact Form7」のインストールと設定は終了である。
「問い合せフォーム」用の固定ページを作成する
次は実際の「問い合わせフォーム」の作成である。
この作業の中で、上述「Contact Form7」の設定でコピーしたショートコードを使用する。
固定ページの新規作成
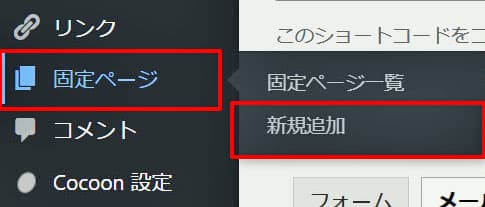
- WordPress編集メニュー内の固定ページから「新規作成」をクリック
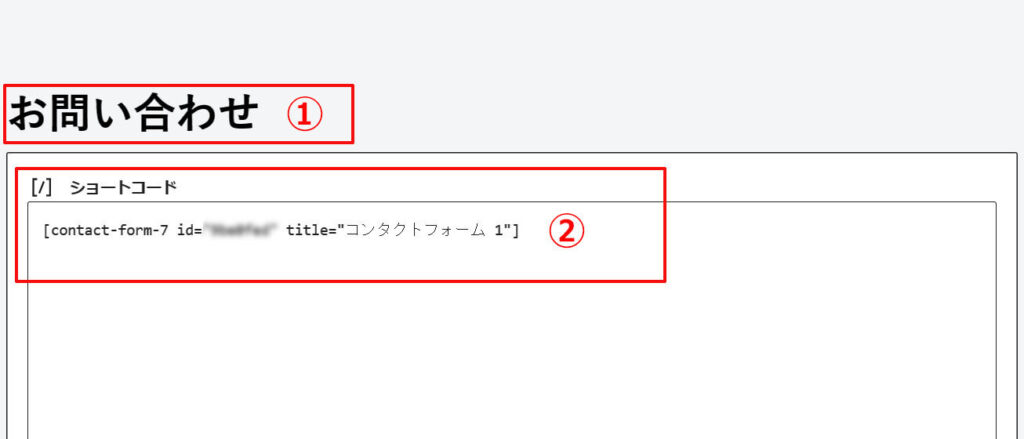
① ページタイトルに「お問い合わせ」を入力
② ページ本文に「Contact Form7」の設定でコピーしたショートコードを貼付け
固定ページの作成はこれだけだが、公開する前に下記の設定変更をしておこう。
固定ページ URLの修正 その他
作成した問合せページのURLに、ページタイトルの「お問い合わせ」がセットされている。 日本語URLは後々面倒を引き起こす可能性があるので、「contact」に修正しておく。
- サイドバーの文書タブを選択
① 「自動下書き」と書かれたURLをクリック。 作成されたURLが表示される。
② セットされている「お問い合わせ」を「contact」に変更
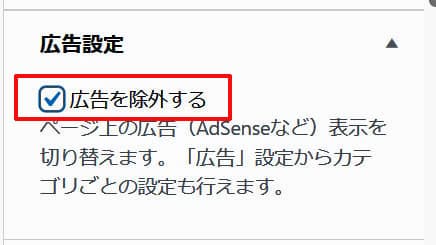
- アドセンスを利用している場合、「広告を除外する」にチェックを入れておく
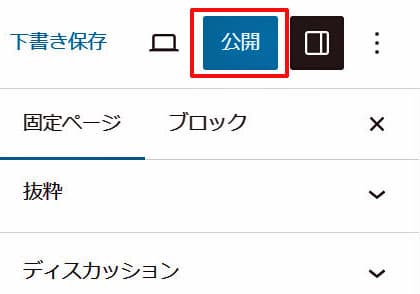
「問合せページ」の公開
問合せページの作成は以上で終了。 早速公開してみる。
ページを公開し、どのように表示されるかプレビューを見てみる。
立派なフォームが表示された。
フッターメニューに「お問い合わせ」を追加
作成した「お問い合わせ」のフォームを、グローバルメニューかフッターメニューに登録するが、ここではフッターメニューに追加することにする。
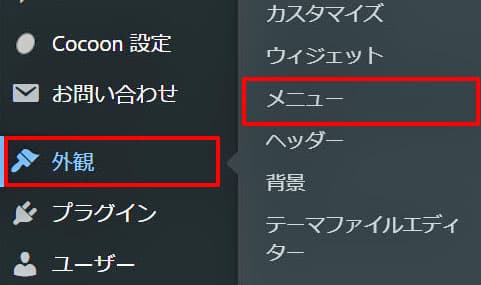
- WordPress編集画面のメニューから「外観」→「メニュー」とクリック
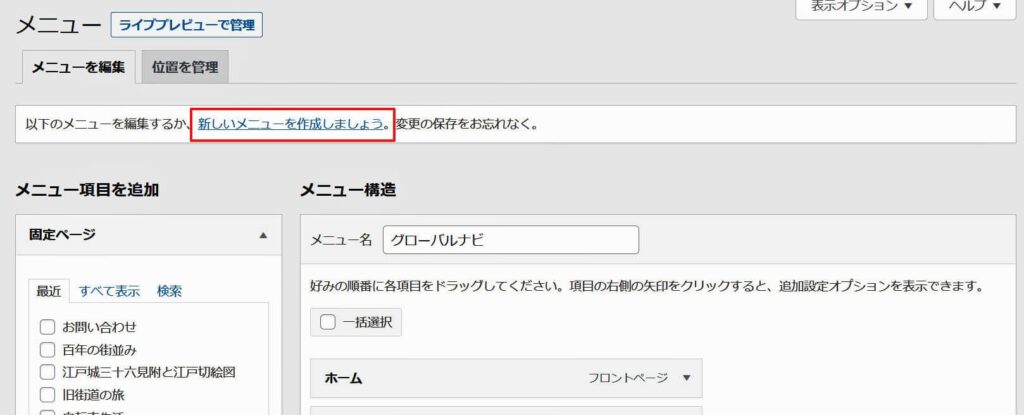
- 「新しいメニューを作成しましょう」をクリック
(注)既にフッターメニューを作成済みの場合は、そのメニューを選択
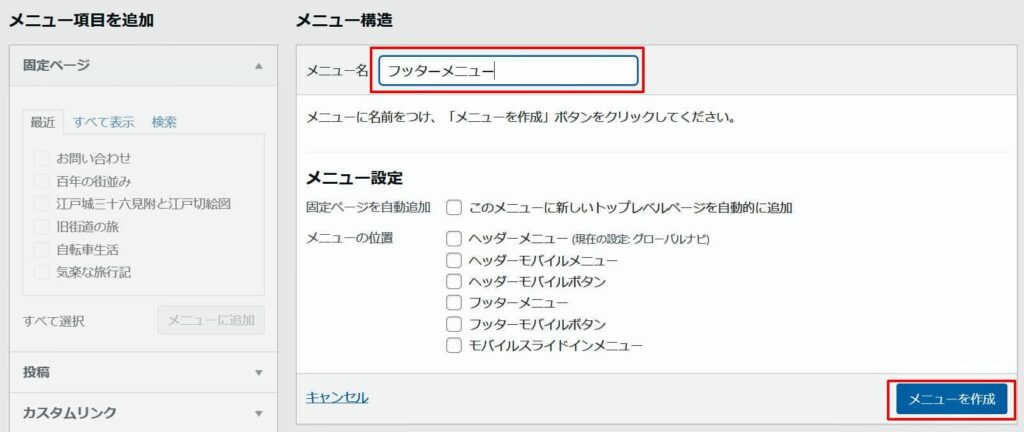
- メニュー名に「フッターメニュー」とかを入力して「メニューを作成」をクリック
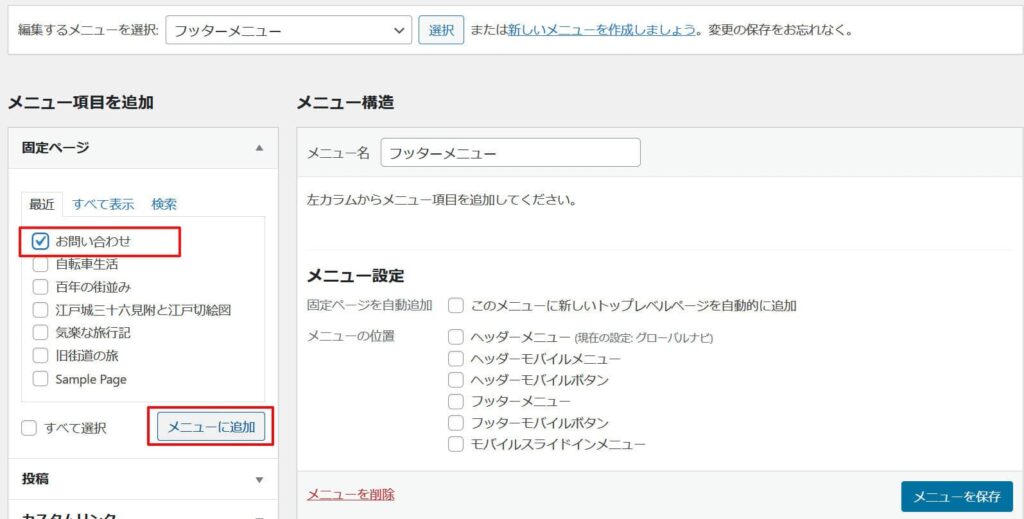
- 「メニュー項目を追加」画面左側の固定ページ内の「お問い合わせ」にチェックを入れ「メニューに追加」をクリック
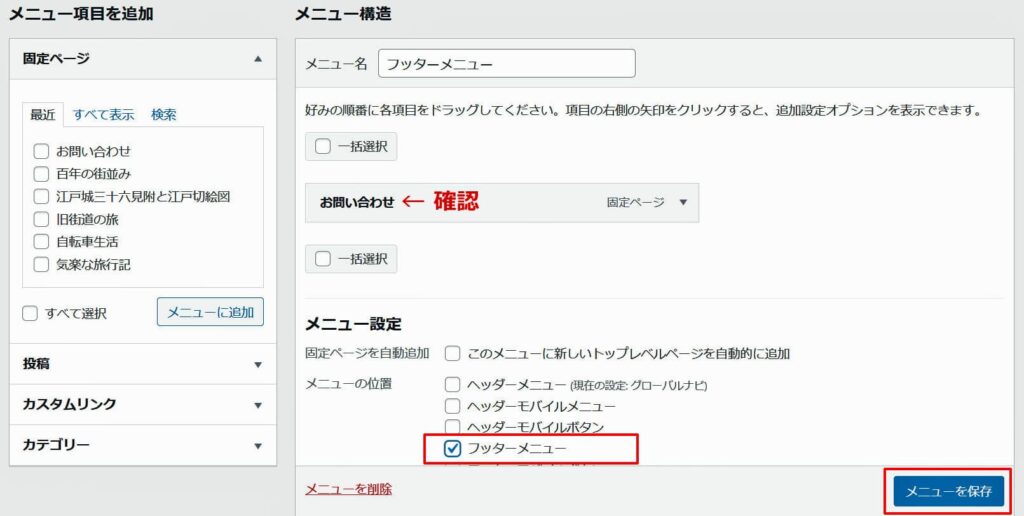
- 右のフッターメニュー構造内に「お問い合わせ」が入ったことを確認
- メニュー設定の「フッターメニュー」にチェックを入れて「メニューを保存」をクリック
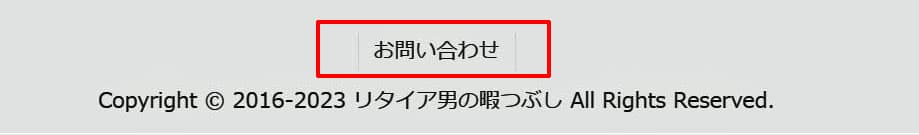
フッターメニューへの追加作業はこれにて終了。 ブログの一番下を見ると、「お問い合わせ」のメニューが追加されていることが判る。
「お問い合わせフォーム」の動作確認
以上でプラグインを利用した問い合わせフォームの作成は終了であるが、正しく機能するかのテストは必ず行おう。
- フッターメニューの「お問い合わせ」をクリックし、表示されたフォームにテストメッセージを入力して送信
- 指定したメールアドレスへのメッセージ受信有無を確認
- 正しくテストメッセージを受信すれば動作確認終了である
このように難しい操作もなく、簡単に問い合わせフォームは設置できる。
次はプライバシーポリシーのページを作成し、GoogleアドセンスのGDPR同意メッセージの作成にチャレンジである。